22일차. 디자인 구도의 다섯 가지 기본 원칙 기억하기
by Karice
요약
구도(레이아웃)는 생각을 효과적으로 시각화하기 위해 알아야 하는 가장 중요한 기본 원리입니다. 이 원칙을 모르면 디자인을 할 때 무엇을 어디에 놓아야 할지 모르고 헤매게 됩니다. 무언가 만들 때 이 위치에 이걸 놓는 게 맞는지 기준이 없어 찝찝한 느낌을 받으신 적 있지 않나요? 어딘지 모르게 엉성하고 중요한 것과 중요하지 않은 것에 구분이 없는 디자인을 하는 이유는 구도의 기본 원리를 모르기 때문입니다.
원칙 1. 근접 Proximity = 간격 조절, 그룹 짓기
화면 안에 있는 요소들의 가까운 정도를 말합니다. 간격은 연관성(=관계)을 드러냅니다. 가까우면 연관성이 크고 멀리 있으면 연관성이 약한 것이죠. 디자인을 할 때는 화면 위에 그림, 글자, 아이콘 등 여러가지 요소가 들어갑니다. 모든 요소는 아무렇게나 배치하지 않습니다. 연관이 있는 요소들을 서로 그룹 지어 주는 것이 디자인의 기본입니다.
원칙 2. 여백 White Space
여백은 중요합니다. 단순히 비어 있는 공간을 의미하는 것이 아니거든요. 여백은 이런 역할을 합니다.
- 분리
- 앞서 말한 원칙 1과 이어지는 내용인데요. 여백은 요소 간의 관계를 드러냅니다. 서로 다른 요소 사이에 여백들 두어 의도적으로 분리합니다.
- 여유
- 화면의 사방이 꽉 막혀 있으면 답답한 느낌을 줍니다. 4개의 모서리 중 1~2개를 비워주면 숨을 쉴 수 있는 여유를 줄 수 있습니다. 혹시 비어 있는 것을 참지 못하는 사람이라면 잠시 진정하고 채우기를 참아보아요. 이미지의 고급스러움은 여백이 결정합니다.
- 강조
- 반대로 여백을 0으로 만들 수도 있습니다. 중요한 것을 더더더 크게 확대해 화면을 꽉 채우는 것입니다. 같은 이미지도 어떻게 편집하느냐에 따라 편안하고 고급스럽게 보일 수 있고, 강렬하면서 과감한 인상을 줄 수 있습니다.
- 강조하고 싶은 대상이 있다면 주변을 깨끗하게 치워줘야 합니다. 조연들이 많으면 시선이 분산되기 때문이죠. 강조하고 싶은 요소의 색이 강렬하지 않아도, 크기가 작아도 주변에 여백이 충분히 있다면 시선을 붙잡을 수 있습니다.

원칙 3. 정렬 Alignment = 줄 맞추기, 간격 맞추기
디자인은 곧 줄 맞추기라고도 할 수 있습니다. 요소들의 시작점, 높이, 크기 등을 일정하게 맞추는 것 만으로도 화면의 완성도가 몰라보게 좋아지거든요.
정렬을 할 때는 왼쪽 정렬이나 중앙 정렬을 권장합니다. 디자인을 많이 보면 아시겠지만 오른쪽 정렬은 거의 하지 않습니다. 옆에 있는 문서나 책을 보세요. 사람의 시선은 왼쪽에서 오른쪽으로 이동하는 것이 자연스럽죠. 어려서부터 그렇게 훈련을 받은 것이기도 하고요. 그래서 시작점을 왼쪽에 맞추는 것이 일반적입니다.
줄 맞추기 만큼 간격과 크기를 일정하게 맞추는 것도 중요합니다. 중요도가 같다면 크기도 같아야 합니다. 같은 성격의 요소가 여러개라면 요소 간의 간격이 일정해야겠죠? 디자인을 하는 사람이 내용을 제대로 이해하지 못하면 디자인 역시 제대로 할 수 없습니다.
원칙 4. 대비 Contrast = 우선순위의 시각화
대비란 요소들 사이의 차이를 말합니다. 색, 크기, 형태를 의도적으로 다르게 해서 주변에 있는 요소와 차이를 주는 것입니다.
대비를 활용하면 주목 받고 싶은 부분에 시선을 끌어 당길 수 있습니다. 화면을 구성하는 요소들은 반드시 우선순위가 있습니다. 중요한 것을 강조해 중요하지 않은 것과 구분하면 보는 사람이 훨씬 쾌적하고 빠르고 쉽게 내용을 이해할 수 있습니다.
이 또한 디자인을 하는 사람이 내용을 제대로 이해하고 있어야 가능하겠죠?
원칙 5. 반복 Repetition = 일관성
여러 장으로 구성하는 발표 자료나 카드 뉴스의 경우 반복되는 동일한 요소에 일관성을 부여합니다. 제목, 색 조합, 테두리 선, 여백의 정도 등 반복되는 요소에 같은 컬러, 모양, 글자를 사용해 일관된 모습을 부여합니다.
이것은 아름다워 보이기 위한 것이라기 보다는 편안함을 제공하기 위한 것입니다. 사용자가 앞으로 보게 될 것을 예측할 수 있게 해 주기 때문이죠. '여기에는 앞으로 계속 제목이 나오는구나.', '중요한 부분에는 이 색이 나오는구나.'라고 예측할 수 있으면 보는 사람이 내용에 더 집중할 수 있습니다.
옆에 있는 책을 펼쳐 보실래요? 여백, 페이지 표시, 제목, 작은 제목 등이 모두 일관성 있게 반복되고 있다는 것을 알 수 있습니다.
화면 안에 있는 요소들의 가까운 정도를 말합니다. 간격은 연관성(=관계)을 드러냅니다. 가까우면 연관성이 크고 멀리 있으면 연관성이 약한 것이죠. 디자인을 할 때는 화면 위에 그림, 글자, 아이콘 등 여러가지 요소가 들어갑니다. 모든 요소는 아무렇게나 배치하지 않습니다. 연관이 있는 요소들을 서로 그룹 지어 주는 것이 디자인의 기본입니다.
실습 & 총평
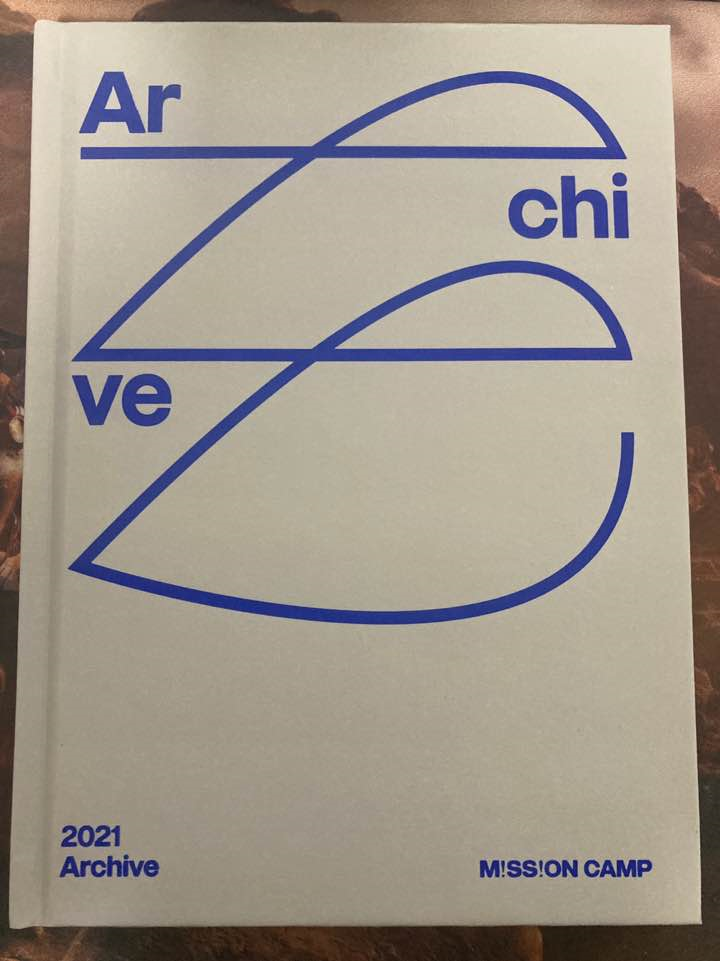
디자인 구도의 다섯 가지 원리를 이해했다면 집에 있는 책 중에 하나를 골라서 표지를 살펴보세요. 원리를 기준으로 보면 이전과 다르게 보일 것입니다. 새롭게 알게 된 점, 알고 보니 다르게 보이는 점 등을 글로 적어 인증해 주세요. 책 표지를 글에 포함시키면 더 좋겠죠? 어떤 부분에 어떤 원리가 적용되었는지 설명해 보는 것입니다.

원칙 1. 근접성 - 각 글자들은 따로 연관성이 없으니, 3개의 파트로 분리되어 있고 근접해있지 않다.
원칙 2. 여백 - 각각의 컨텐츠마다 널찍한 여백으로 분리된 느낌을 준다.
원칙 3. 줄맞추기 - 한 단어를 여러 줄로 분리 했지만, 일정한 느낌의 줄로 이어져 있는 느낌이다.
원칙 4. 강조하고 싶은 Archive를 따로 떼어놓으면서 강조한 느낌이다.
원칙 5. 일관성 - 전체적인 색과 느낌이 일관성있어보이는 느낌이다.
확실히 레이아웃은 정말 중요한데, 그냥 느낌만으로 보고 있었던 것 같다. 레이아웃의 원리를 알게되고, 계속해서 활용해보면 나중에 좀 더 깔끔한 디자인을 할 수 있을 것 같다는 확신이 들었다.

블로그의 정보
Lyva의 인생기록소
Karice


